
Slimme workflows voor digitale impact
In deze blog post ontdek je hoe slimme workflows je digitale product echt laten werken voor je gebruikers. Dat is waar impact ontstaat.


APCA staat voor Advanced Perceptual Contrast Algorithm. Een hele mond vol, maar simpel gezegd: het is een nieuwe en veel nauwkeurigere manier om te meten of tekst goed leesbaar is op een bepaalde achtergrondkleur. De methode kijkt verder dan licht-donker contrast en houdt rekening met hoe mensen contrast daadwerkelijk ervaren.
APCA is een voorgestelde opvolger van de huidige WCAG 2-contrastformule, omdat het een realistischer en toekomstbestendiger model is. Binnen de huidige conceptversie van WCAG 3.0 is APCA opgenomen als nieuwe contrastmethode. Hoewel dit nog kan veranderen, helpt APCA organisaties nu al om digitale toegankelijkheid slimmer en mensgerichter aan te pakken.
Perceptie in plaats van simpel contrast
WCAG 2.0 meet contrast puur op helderheidsverschil, terwijl APCA gebruikmaakt van een exponentieel model dat beter aansluit bij hoe het oog contrast ervaart, vooral bij tekst.
Beter afgestemd op leesbaarheid
APCA past de contrastvereisten aan op basis van lettergrootte en fontgewicht, iets dat WCAG 2.0 maar beperkt doet.
Meer bruikbare kleurencombinaties
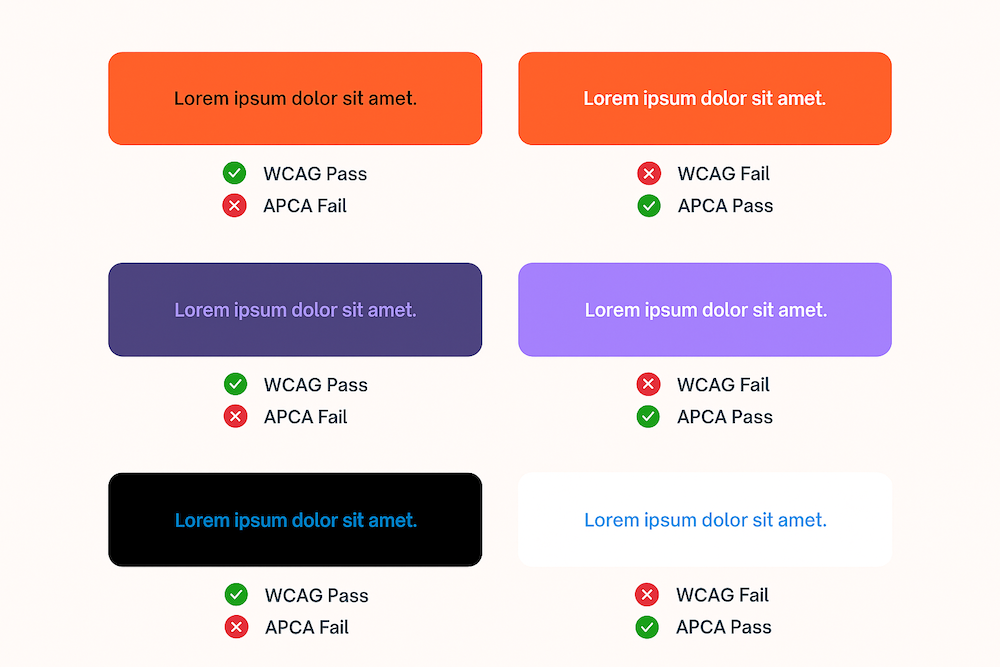
Doordat APCA een genuanceerder model gebruikt, kunnen bepaalde kleurencombinaties die volgens WCAG 2.0 onvoldoende zijn, wel worden goedgekeurd als ze in de praktijk goed leesbaar zijn.
Meer voorspellend voor echte toegankelijkheid
APCA voorspelt leesbaarheidsproblemen nauwkeuriger door combinaties te signaleren die volgens WCAG 2.0 nog aan de norm voldoen, maar door gebruikers als slecht leesbaar worden ervaren.
Nauwkeurigere kleurpolarisatie
Kleurpolarisatie (licht-op-donker versus donker-op-licht) beïnvloedt hoe contrast wordt ervaren. WCAG 2.0 behandelt beide scenario’s identiek, terwijl APCA hogere eisen stelt aan witte tekst op een donkere achtergrond.
APCA is opgenomen in de conceptversie van WCAG 3.0 als nieuwe methode voor contrastberekening, met grote voordelen op het gebied van toegankelijkheid, merkconsistentie en technische nauwkeurigheid. Dat brengt duidelijke voordelen met zich mee voor opdrachtgevers:
Bereik een grotere doelgroep
Naar schatting heeft 1 op de 10 mensen een visuele beperking. Met APCA wordt je product toegankelijker voor méér mensen, zonder extra functies of instellingen.
Voorkom kostbare aanpassingen achteraf
APCA is de basis voor WCAG 3.0. Door nu al hiermee te ontwerpen, voorkom je herontwikkeling als de regels straks veranderen.
Versterk je merk
Goede leesbaarheid is niet alleen toegankelijk, het zorgt ook voor sterkere visuele hiërarchie en consistentie in je merkuitstraling, op elk scherm, onder alle omstandigheden.
Verlaag juridische risico’s
Toegankelijkheid is in steeds meer sectoren wettelijk verplicht. Werken met APCA laat zien dat je verantwoordelijkheid neemt en voorkomt klachten of sancties.
Meer vertrouwen en tevredenheid bij gebruikers
Als content direct goed leesbaar is, zonder aanpassingen, zorgt dat voor vertrouwen en comfort bij gebruikers.
Hoewel APCA op dit moment nog geen officiële vereiste is, zal dat veranderen zodra de conceptversie van WCAG 3.0 definitief wordt vastgesteld. Toch wordt APCA nu al breed getest in de praktijk om toekomstige richtlijnen voor te zijn. Zo ook bij ROX. In de praktijk merken we wel dat dit overgangsgebied tot verwarring kan leiden.
Sommige kleurcombinaties die volgens APCA uitstekend leesbaar zijn, zakken voor de huidige WCAG 2.1-contrasttest. En andersom: kleuren die volgens WCAG 2.1 prima scoren, worden door APCA als onvoldoende beoordeeld. Dat komt doordat APCA op een totaal andere manier naar contrast kijkt: niet puur op basis van licht-donkerwaarden, maar op basis van hoe mensen contrast werkelijk ervaren, rekening houdend met context, grootte en lettergewicht.

Wil je voorbereid zijn op WCAG 3.0 en bouwen aan toekomstbestendige digitale producten? Dan kun je nu al stappen zetten richting APCA-integratie:
Gebruik APCA als tweede meetmethode naast WCAG 2.1 tijdens design reviews of QA-tests.
Analyseer bestaande componenten (zoals buttons, cards en tekstblokken) met beide standaarden om verschillen in kaart te brengen.
Experimenteer met nieuwe kleurpaletten die zowel WCAG 2.1 als APCA-proof zijn.
Documenteer visuele keuzes expliciet, zeker als een kleurcombinatie (nog) niet voldoet aan beide modellen.
Informeer stakeholders en klanten over het contrastbeleid en de aankomende veranderingen in de richtlijnen.
De komst van APCA is een belangrijk moment in digitale toegankelijkheid. Door nu al stappen te zetten richting APCA, laat je zien dat je voorbereid bent op mogelijke toekomstige standaarden en op de verwachtingen van je gebruikers.
Wil je sparren over hoe je APCA kunt toepassen in jouw design- of ontwikkelproces? Of ben je benieuwd hoe wij dit bij ROX aanpakken? We denken graag met je mee.

Jörgen is digital designer bij ROX, met een focus op UI/UX design. Hij creëert gebruiksvriendelijke interfaces en werkt daarnaast aan frontend development, met aandacht voor WCAG-richtlijnen. Zijn veelzijdigheid maakt hem een waardevolle kracht binnen het Rox-team.

In deze blog post ontdek je hoe slimme workflows je digitale product echt laten werken voor je gebruikers. Dat is waar impact ontstaat.

Digitale groei binnen een vaste structuur, maar afgestemd op jouw situatie? Ontdek hoe onze vier fases dat mogelijk maken.

Minder zoeken, meer samenwerken. Zo helpt een slim intranet jouw organisatie succesvol en toekomstbestendig te worden.