
APCA vervangt WCAG 2 contrast: dit moet je weten
Bereid je voor op WCAG 3.0 met APCA: een slimmere, mensgerichte methode voor betere leesbaarheid en digitale toegankelijkheid.


Vanaf 28 juni 2025 gelden nieuwe Europese eisen voor digitale toegankelijkheid. Organisaties moeten hun websites, apps en andere digitale producten laten voldoen aan de WCAG-richtlijnen. Maar wat betekenen WCAG A, AA en AAA precies? En welk niveau past het beste bij jouw situatie?
In deze blog post leggen we het verschil uit tussen de niveaus, zodat je een onderbouwde keuze kunt maken die past bij de ambities en verplichtingen van jouw organisatie.
De Web Content Accessibility Guidelines (WCAG) zijn internationale richtlijnen voor digitale toegankelijkheid. Ze helpen organisaties om hun producten bruikbaar te maken voor iedereen, inclusief mensen met een beperking.
Bij ROX ontwerpen we drempelvrije applicaties volgens deze richtlijnen. Of je nu een bestaande website wilt verbeteren of een nieuwe toegankelijke applicatie ontwikkelt, wij kunnen helpen. De richtlijnen zijn opgedeeld in drie niveaus: A, AA en AAA. Elk niveau stelt strengere eisen en bouwt voort op het vorige. In de praktijk richten wij ons op WCAG A en AA.

WCAG A is het basisniveau. Het voorkomt dat mensen met een beperking digitale producten helemaal niet kunnen gebruiken. Denk aan:
Afbeeldingen die alt-teksten bevatten voor screenreaders
Formulieren met duidelijke labels
Websites die volledig met een toetsenbord te bedienen zijn
Dit is een goede eerste stap richting een toegankelijke digitale omgeving, maar biedt nog geen optimale gebruikservaring voor iedereen.
WCAG AA is het meest toegepaste niveau en de wettelijke norm onder de European Accessibility Act. Het gaat verder dan de basis en verbetert de gebruikservaring voor een bredere groep. Voorbeelden zijn:
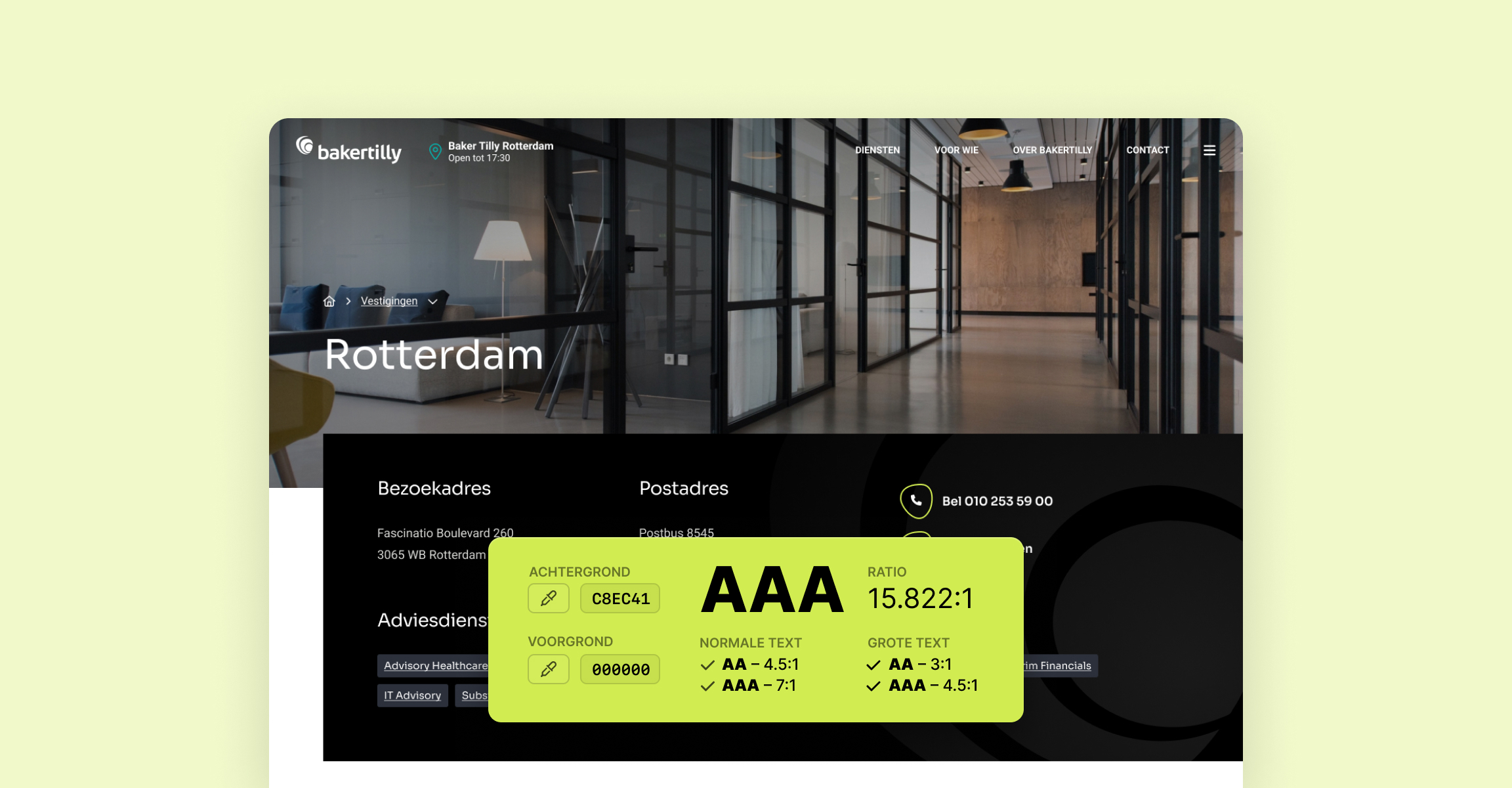
Voldoende kleurcontrast (minimaal 4.5:1) tussen tekst en achtergrond
Duidelijke alternatieven voor dynamische content zoals pop-ups
Responsief ontwerp dat goed werkt in zowel horizontale als verticale weergave op mobiele apparaten
Met WCAG AA voldoe je aan de wet én draag je bij aan inclusiviteit.
WCAG AAA is de hoogste standaard voor digitale toegankelijkheid. In de praktijk passen we deze zelden toe voor onze opdrachtgevers. Dit niveau is meestal niet verplicht en lastig volledig te behalen, wat vaak extra tijd en investering vraagt. Daarom adviseren wij dit niveau alleen als toegankelijkheid je kernwaarde is, zoals bij non-profits of organisaties gericht op mensen met een beperking.
WCAG A is een goede eerste stap als je net begint met het verbeteren van de digitale toegankelijkheid van je website of app. Het zorgt ervoor dat de meest belangrijke obstakels voor mensen met een beperking worden weggenomen.
WCAG AA wordt gezien als de standaard en is vaak de beste keuze, omdat het zowel voldoet aan wettelijke eisen als bijdraagt aan een bredere inclusiviteit.
WCAG AAA is een ambitieuzere optie voor organisaties die zich echt willen onderscheiden op het gebied van toegankelijkheid, zoals non-profitorganisaties of bedrijven die zich richten op mensen met een beperking.
Wij helpen organisaties toegankelijker worden:
Onze toegankelijkheidscheck is een initiële quick scan die ontworpen is om de belangrijkste knelpunten van je website of webapplicatie in kaart te brengen. Dit is een ideale eerste stap als je inzicht wilt krijgen in waar je nu staat.
Onze design- en developmentdiensten helpen bij het verbeteren van de toegankelijkheid van je website of applicatie. We voeren onze werkzaamheden uit op basis van de WCAG richtlijnen, zodat je digitale product beter bereikbaar wordt voor iedereen.
Met de komst van de European Accessibility Act wordt het belangrijk om je digitale producten toegankelijk te maken voor iedereen. Bij ROX helpen we je graag te bepalen welk niveau het beste aansluit bij de behoeften van jouw organisatie en de wetgeving waaraan je moet voldoen. We bieden ondersteuning op maat om je website of applicatie toegankelijker te maken voor een breder publiek. Neem contact op en ontdek hoe wij jou kunnen helpen.

Robbert is Founder en Strategisch Directeur, wat hem verantwoordelijk maakt voor de algehele strategie en visie van ROX. Hij leidt het team in het ontwikkelen van innovatieve digitale oplossingen en zorgt ervoor dat de bedrijfsdoelstellingen in lijn zijn met de behoeften van onze opdrachtgevers.

Bereid je voor op WCAG 3.0 met APCA: een slimmere, mensgerichte methode voor betere leesbaarheid en digitale toegankelijkheid.

Voldoen jouw digitale producten aan de WCAG richtlijnen? Met onze toegankelijkheidscheck breng je eenvoudig de knelpunten in kaart.

ROX is officieel lid geworden van de Dutch Digital Accessibility Index! Daarmee behoren we tot een selecte groep aanbieders van digitale toegankelijkheid.